An example of CMSBear layouts, includes and staticfiles
Below is a snapshot of my site layout as implemented in CMSBear for joisig.com, as of May 5th 2023.
As mentioned elsewhere on the site, these files are mostly based on the Minima Jekyll theme by Parker Moore and others.
For more background on CMSBear, see the blog post I wrote when I launched my new site on it.
Includes
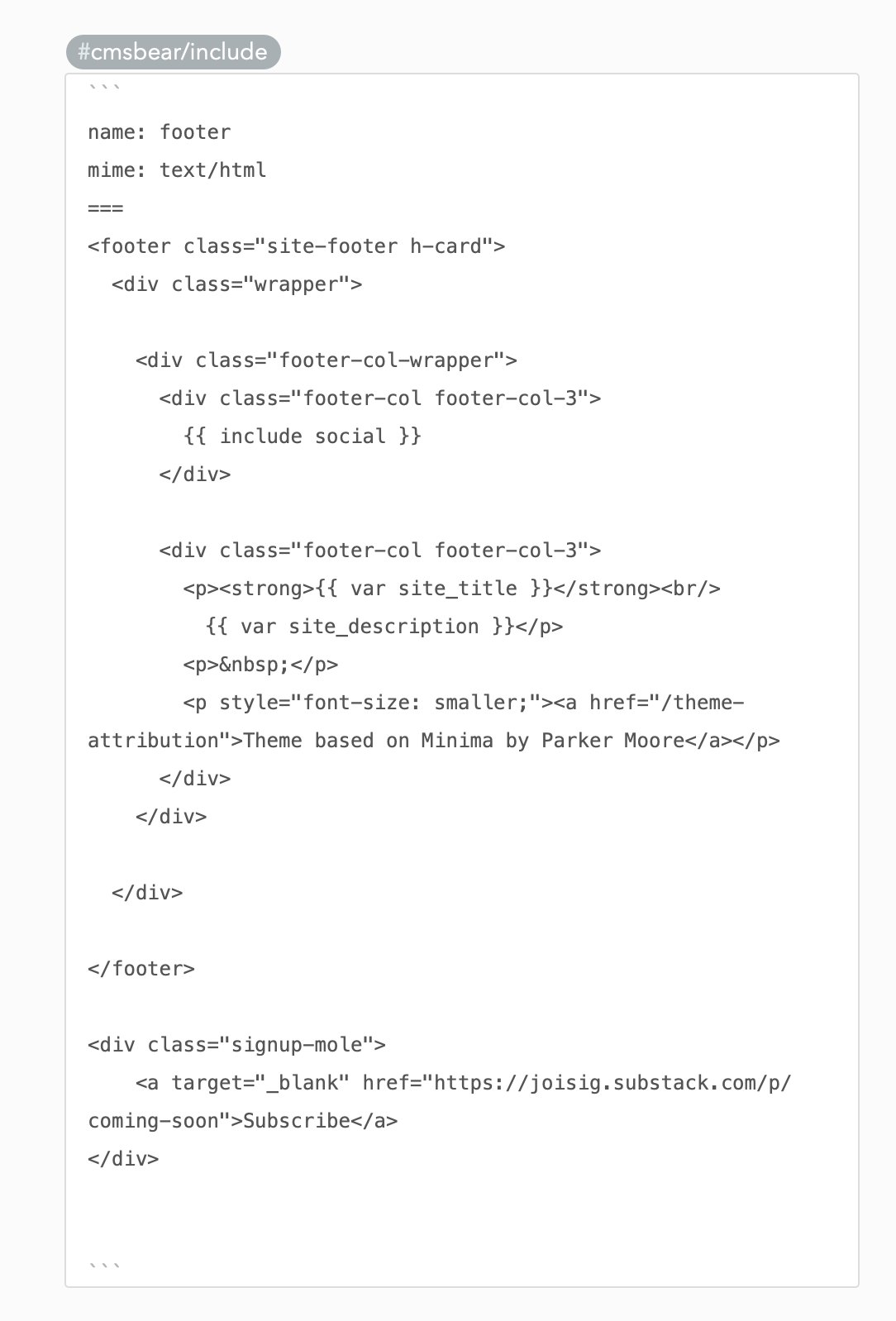
Each of these needs to be on a separate note with a cmsbear/include tag, and wrapped in triple-backtick quotes, like so:

Layouts
Remember, each of these needs to be in a note with a cmsbear/layout tag, and the text of each needs to be enclosed in a triple-backtick block, similar to the image for the layout above.
-
home is used for the home page; it includes a block
list_tag_with_layoutwhere a list of items should be included - home_item is used to render the block for each blog post on the home page
- post is used for blog posts
- page is used for web pages that are not blog posts
- atom-xml for the Atom feed
- atomxml_item for each item in the Atom feed
- default for any note that does not have metadata indicating which layout to use
Static files
Each static file needs to be in a separate note with the tag cmsbear/staticfile. For now, there is just one, /assets/main.css, you can see its contents here (but to use it you’d need to add the appropriate front matter and wrap it in triple-backtick quotes).
Images
You can get images onto your website by pasting them into any note with a public tag (cmsbear/post and cmsbear/page, with the latter maybe being a better choice for arbitrary images since you can have the page public but under a path not linked to from any other page).
To get the path for an image uploaded this way, simply visit the note in your browser, right-click the image and copy the image URL.
There is also a small set of images in the priv/static/images folder in the cmsbear source tree. If you fork the project you can of course extend these.